Тема сегодняшнего урока: «Селекторы CSS».
- Об уроке
- Читать урок
Тема сегодняшнего урока: «Селекторы CSS».
В прошлый раз мы узнали что такое CSS, с чем его "едят" и как подключить к HTML документу внешний файл таблицы стилей (CSS). Вернемся еще раз к примеру, рассмотренному на прошлом уроке, точнее, к CSS из этого урока:
| TD { background-color:green; color:red; } #selcell { background-color:yellow; color:black; } |
Как видим из примера, в CSS каждое правило имеет такой синтаксис
[Селектор 1], [Селектор 2], [Селектор 3 и т. д.] { [правило 1]; [правило 2]; [правило3 и т. д.] }
Селектором называется тот элемент для которого применяется данное правило. Селекторы различают:
По тэгу. В этом случае он просто представляет собой имя тэга, но без <>. Например TD, DIV, A и т. д.
Селектор по классу. В любом тэге можно задать параметр class, например <TD class="selection">. Тогда селектор для этого класса будет иметь такой синтаксис:
[Имя тэга (может отсутствовать)].[Имя класса]
Селектор по идентификатору. Для каждого элемента HTML документа (тэга) можно задать идентификатор. Например <div id="div1">. Что бы задать правило для этого отдельная элемента, можно воспользоваться селектором по идентификатору, имеющему вот такой синтаксис:
[Имя тэга (может отсутствовать)]#[Имя класса]
Контекстный селектор. Можно задать правило для определенных элементов внутри контейнера. Для этого сперва пишется селектор контейнера, а потом селектор элемента внутри этого контейнера, например Селектор #content P задаст правила для тэга P только внутри элемент с идентификатором content.
Рассмотрим пример:
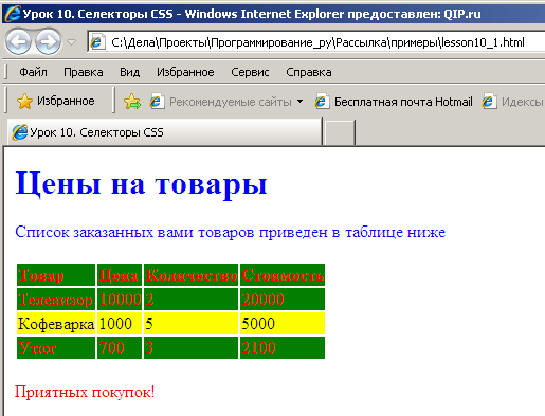
| <html> <head> <title>Урок 10. Селекторы CSS</title> <LINK HREF="styles10_1.css" REL="stylesheet" TYPE="text/css"> </head> <body> <H1>Цены на товары</H1> <P>Список заказанных вами товаров приведен в таблице ниже</P> <Table> <TR> <TD><b>Товар</b></TD> <TD><b>Цена</b></TD> <TD><b>Количество</b></TD> <TD><b>Стоимость</b></TD> </TR> <TR> <TD>Телевизор</TD> <TD>10000</TD> <TD>2</TD> <TD>20000</TD> </TR> <TR> <TD class="selection">Кофеварка</TD> <TD class="selection">1000</TD> <TD class="selection">5</TD> <TD class="selection">5000</TD> </TR> <TR> <TD>Утюг</TD> <TD>700</TD> <TD>3</TD> <TD>2100</TD> </TR> </Table> <div><P>Приятных покупок!</P></div> </body> </html> |
| TD { background-color:green; color:red; } P,H1 { color:blue; } .selection { background-color:yellow; color:black; } DIV P { color:red; } |
В этом примере мы задали стили для ячейки таблицы, заголовка и абзаца, для класса selection, которым у нас помечена отдельная строка в таблице, и для тэга <P> внутри контейнера <DIV>. Вот как выглядит страничка с данным примером:

Другие уроки по программированию и прочую полезную информацию можно посмотреть здесь.



Комментарии: Добавить комментарий
Пока нет комментариев.
Добавьте ваш комментарий:
Чтобы оставить комментарий вам нужно войти на сайт или зарегистрироваться.