Уроки web-программирования: «Шрифты»
- Об уроке
- Читать урок
Тема сегодняшнего урока: «Шрифты» (CSS, font, font-family, font-weight, font-size).
Сегодня мы будем учится управлять шрифтом при помощи CSS. Давайте рассмотрим пример:
| <HTML> <HEAD> <TITLE>Урок 13. Управление шрифтами в CSS</TITLE> </HEAD> <STYLE TYPE="text/css"> <!-- .class1 { font-family:serif; } .class2 { font-family:sans-serif; } --> </STYLE> <BODY> <P class="class1">Этот абзац оформлен серифным шрифтом (с засечками)</P> <P class="class2">А этот шрифтом без засечек</P> </BODY> </HTML> |
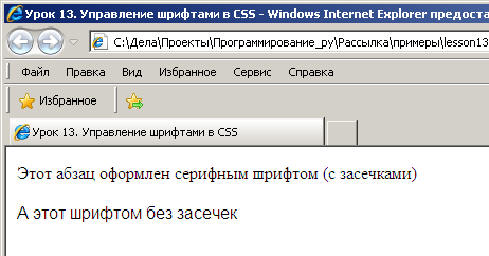
Результат работы примера:

Как видим, правило font-family задает тип шрифта. Можно указать конкретный шрифт, например Times New Roman или Arial. На самом деле может быть так, что указанного шрифта в системе не будет (мы же на знаем, какие шрифты установлены на компьютере посетителя нашего сайта). Для того, что бы выйти из этого положения, можно указать шрифты через запятую. В этом случае, не найдя первый, система использует второй и так далее. А можно задать и так, как указано в примере, через семейство шрифтов.
Существуют следующие семейства шрифтов:
Serif. Шрифт с засечками.
Sans-serif. Шрифт без засечек.
Monospace. Моноширинный шрифт.
Cursive. Курсивный шрифт.
Fantasy. Декоративный шрифт.
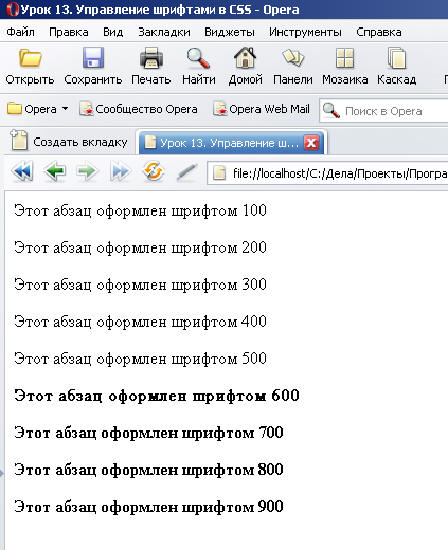
Следующее свойство font-weight - ширина линий шрифтов. Может быть 100, 200, 300, 400 для обычного шрифта и 500, 600, 700, 800, 900 для жирного шрифта. Но на самом деле различия между шрифтами с разным размером линий слабо заметно. Посмотрите сами на примере:
| <HTML> <HEAD> <TITLE>Урок 13. Управление шрифтами в CSS</TITLE> </HEAD> <STYLE TYPE="text/css"> <!-- .class1 { font-weight:100; } .class2 { font-weight:200; } .class3 { font-weight:300; } .class4 { font-weight:400; } .class5 { font-weight:500; } .class6 { font-weight:600; } .class7 { font-weight:700; } .class8 { font-weight:800; } .class9 { font-weight:900; } --> </STYLE> <BODY> <P class="class1">Этот абзац оформлен шрифтом 100</P> <P class="class2">Этот абзац оформлен шрифтом 200</P> <P class="class3">Этот абзац оформлен шрифтом 300</P> <P class="class4">Этот абзац оформлен шрифтом 400</P> <P class="class5">Этот абзац оформлен шрифтом 500</P> <P class="class6">Этот абзац оформлен шрифтом 600</P> <P class="class7">Этот абзац оформлен шрифтом 700</P> <P class="class8">Этот абзац оформлен шрифтом 800</P> <P class="class9">Этот абзац оформлен шрифтом 900</P> </BODY> </HTML> |

Свойство font-style задает стиль шрифта. Допускаются значения normal - обычный шрифт, oblique - наклонный, italic - курсивный. Возникает вопрос: "В чем отличие курсивного шрифта от наклонного?". Суть в том, что italic использует встроенное в шрифт курсивное начертание. Как правило, в шрифт включены буквы типа normal, italic и bold. Если в шрифт не входят наборы bold и italic, то жирность достигается просто утолщением линий, а курсив - наклоном (oblique).
Для того, что бы задать размер шрифта, используется свойство font-size.
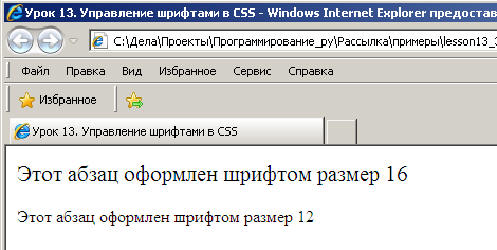
Пример:
| <HTML> <HEAD> <TITLE>Урок 13. Управление шрифтами в CSS</TITLE> </HEAD> <STYLE TYPE="text/css"> <!-- .class1 { font-size:16 pt; } .class2 { font-size:12 pt; } --> </STYLE> <BODY> <P class="class1">Этот абзац оформлен шрифтом размер 16</P> <P class="class2">Этот абзац оформлен шрифтом размер 12</P> </BODY> </HTML> |

Другие уроки по программированию и прочую полезную информацию можно посмотреть здесь.



Комментарии: Добавить комментарий
Пока нет комментариев.
Добавьте ваш комментарий:
Чтобы оставить комментарий вам нужно войти на сайт или зарегистрироваться.