Web-программирование для чайников: «Селекторы CSS: псевдоэлементы и псевдоклассы».
- Об уроке
- Читать урок
Тема сегодняшнего урока: «Селекторы CSS: псевдоэлементы и псевдоклассы».
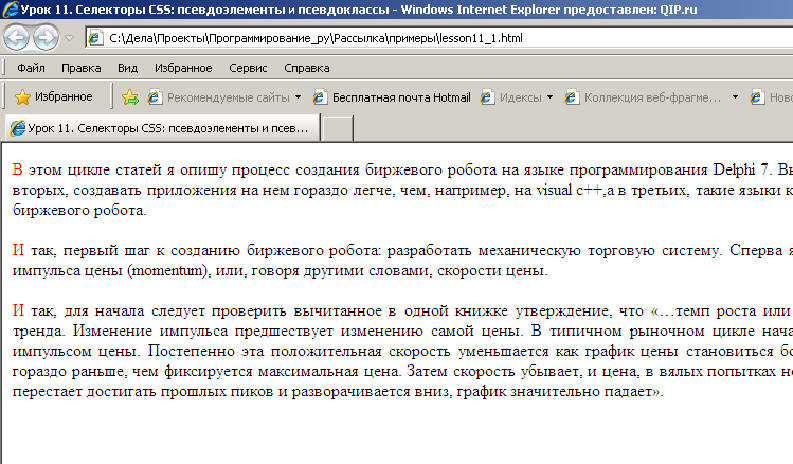
Предположим, что мы хотим, что бы первая буква каждого абзаца была выделенная как то по особенному. Например, большая и красная. CSS позволяет задать правила именно для первой буквы каждого блока. Рассмотрим пример:
| <html> <head> <title>Урок 11. Селекторы CSS: псевдоэлементы и псевдоклассы</title> <LINK HREF="styles11_1.css" REL="stylesheet" TYPE="text/css"> </head> <body> <P align=justify> В этом цикле статей я опишу процесс создания биржевого робота на языке программирования Delphi 7. Выбрал Delphi я потому, что, во первых умею на нем программировать, во вторых, создавать приложения на нем гораздо легче, чем, например, на visual c++,а в третьих, такие языки как PHP, JS или Visual Basic плохо подходят для такой задачи, как создание биржевого робота. </P> <P align=justify> И так, первый шаг к созданию биржевого робота: разработать механическую торговую систему. Сперва я решил провести кое какие исследования, начав с изучения концепции импульса цены (momentum), или, говоря другими словами, скорости цены. </P> <P align=justify> И так, для начала следует проверить вычитанное в одной книжке утверждение, что «…темп роста или падения цены является главным индикатором изменения направления тренда. Изменение импульса предшествует изменению самой цены. В типичном рыночном цикле начало нового растущего тренда характеризует очень высоким и растущим импульсом цены. Постепенно эта положительная скорость уменьшается как график цены становиться более пологим. Почти всегда импульс цены достигает своего максимума гораздо раньше, чем фиксируется максимальная цена. Затем скорость убывает, и цена, в вялых попытках нового роста поднимается совсем немного. По мере того, как график цены перестает достигать прошлых пиков и разворачивается вниз, график значительно падает». </P> </body> </html>
|
| P:first-letter { color:red; fond: bold large; } |
Запустив этот пример, мы увидим вот такую картину:

Стоит так же обратить внимание на особенности синтаксиса псевдоэлементов - между селектором тэга и самим псевдолжементом стоит двоеточие: 2P:first-letter ".
А теперь изучим следующий псевдоэлемент "first-line". Добавим к прикрепленному к примеру CSS еще одно правило:
| P:first-line { color:blue; } |
Теперь каждая первая строка каждого абзаца стала синей.
В третьем уроке вы уже изучали такие псевдоклассы, link, visited, hover, только тогда вы еще не знали, что это псевдоклассы. Мы рассматривали такой пример:
| <HTML> <HEAD> <TITLE>Урок 3. Делаем сайт</TITLE> </HEAD> <STYLE TYPE="text/css"> <!-- A:hover { color:red; text-decoration:underline; } A:link {text-decoration:none; } A:visited { text-decoration:none; } A:visited:hover { text-decoration:underline; } --> </STYLE> <BODY> <font size=5> <A href=index.htm>О Компании</a><br> <A href=news.htm>Новости</a><br> <A href=steklom.htm>Стекломагниевый лист</a><br> <A href=cement.htm>Цемент</a><br> <A href=plitka.htm>Потолочная плитка</a><br> <A href=profil.htm>Профиля</a><br> <A href=zamki.htm>Дверные замки, ручки</a><br> <A href=siding.htm>Сайдинг</a><br> <A href=dekor.htm>Потолочная плитка</a><br> <A href=contacts.htm>Контакты</a><br> </font> </BODY> </HTML> |
В котором делали так, что ссылка подчеркивается и становиться красной при наведении на нее указателя мыши. Еще раз напомню, что данный пример не работает корректно в FireFox, поэтому для оформления ссылко пользуйтесь вот таким примером:
| <HTML> <HEAD> <TITLE>Урок 3. Делаем сайт</TITLE> </HEAD> <STYLE TYPE="text/css"> <!-- A {text-decoration:none;} A:hover {color:red;text-decoration:underline;} --> </STYLE> <BODY> <font size=5> <A href=index.htm>О Компании</a><br> <A href=news.htm>Новости</a><br> <A href=steklom.htm>Стекломагниевый лист</a><br> <A href=cement.htm>Цемент</a><br> <A href=plitka.htm>Потолочная плика</a><br> <A href=profil.htm>Профиля</a><br> <A href=zamki.htm>Дверные замки, ручки</a><br> <A href=siding.htm>Сайдинг</a><br> <A href=dekor.htm>Потолочная плика</a><br> <A href=contacts.htm>Контакты</a><br> </font> </BODY> </HTML> |
Который правильно работает в IE, Opera и FireFox.
Другие уроки по программированию и прочую полезную информацию можно посмотреть здесь.



Комментарии: Добавить комментарий
Пока нет комментариев.
Добавьте ваш комментарий:
Чтобы оставить комментарий вам нужно войти на сайт или зарегистрироваться.